S02-03 CSS-CSS3
[TOC]
CSS3
CSS属性
颜色透明
box-shadow
border-radius
background-size
background-origin
background-clip
选择器
属性选择器
伪类选择器
伪元素选择器
盒模型
box-shadow
box-sizing
动画
文字溢出省略号@
单行文字溢出
cssoverflow: hidden; // 溢出隐藏 text-overflow: ellipsis; // 溢出用省略号显示 white-space: nowrap; // 规定段落中的文本不进行换行
多行文字溢出
cssoverflow: hidden; // 溢出隐藏 text-overflow: ellipsis; // 溢出用省略号显示 display: -webkit-box; // -webkit-, 作为弹性伸缩盒子模型显示 -webkit-box-orient: vertical; // -webkit-, 设置伸缩盒子的子元素排列方式:从上到下垂直排列 -webkit-line-clamp: 2; // -webkit-, 显示的行数
white-space
语法
设置如何处理元素中的空白
white-space: normal; /* 默认 */
white-space: nowrap;
white-space: pre;
white-space: pre-wrap;
white-space: pre-line;
white-space: break-spaces;参数
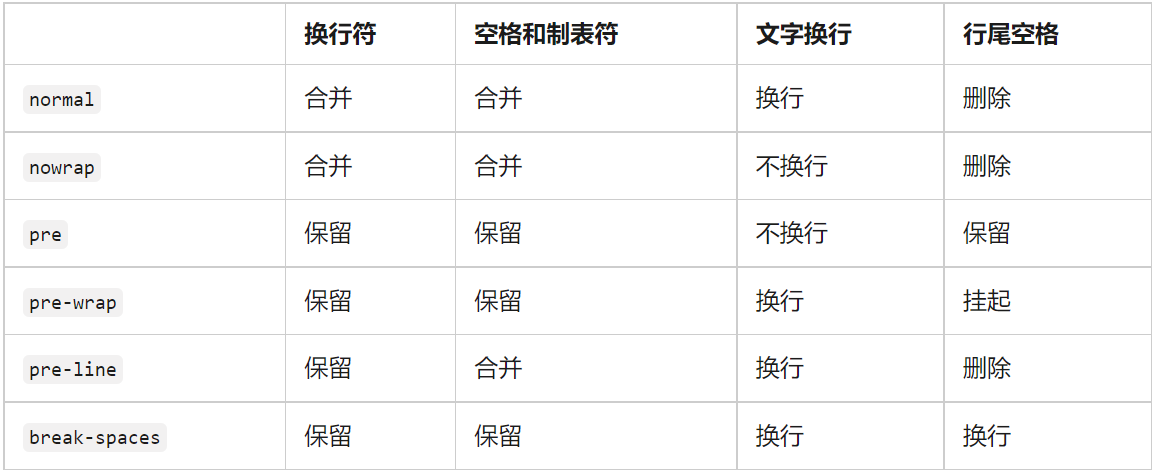
normal: 连续的空白符会被合并,换行符会被当作空白符来处理nowrap: 连续的空白符会被合并。但文本内的换行无效pre: 连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行pre-wrap: 连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充「行框盒子 (line boxes)」时才会换行。pre-line: 连续的空白符会被合并。在遇到换行符或者``元素,或者需要为了填充「行框盒子 (line boxes)」时会换行break-spaces: 与pre-wrap的行为相同

text-overflow
语法
确定如何提示用户存在隐藏的溢出内容。可以是裁剪、显示一个省略号(“…”)或显示一个自定义字符串
text-overflow: clip;
text-overflow: ellipsis ellipsis;
text-overflow: ellipsis ' [..]';参数
clip: 默认值。溢出的内容直接裁剪掉(字符可能会显示不完整)ellipsis: 溢出那行的结尾处用省略号表示
注意:
- text-overflow 生效的前提是 overflow 不为 visible
示例:文字溢出省略号(见上方)
CSS 函数
var()
语法
var( <custom-property-name> , <declaration-value>? )参数
custom-property-name: 自定义属性名declaration-value: 可选, 声明值(后备值),在自定义属性值无效的情况下保证函数有值
示例
:root {
/* 1. 自定义属性名 */
--main-bg-color: pink;
}
body {
/* 2. 使用属性名 */
background-color: var(--main-bg-color);
/* 3. 当第一个值未定义,回退值 red 生效 */
background-color: var(--main-bg, red);
}calc()
语法
在声明 CSS 属性值时执行一些计算,它可以用在如下场合:<length>、<frequency>, <angle>、<time>、<percentage>、<number>、或 <integer>
width: calc(100% - 80px);注意:
+和-运算符的两边必须要有空白字符,如calc(50% -8px)是错误的- 用 0 作除数会使 HTML 解析器抛出异常
blur()
语法
将高斯模糊应用于输出图片
blur(radius)参数
radius: { length } 模糊半径,值越大,图片越模糊
注意:
- 通常和
filter或backdrop-filter属性一起使用
示例:基本使用
filter: blur(0) /* No effect */
filter: blur(8px) /* Blur with 8px radius */
filter: blur(1.17rem) /* Blur with 1.17rem radius */
示例:毛玻璃效果(实际项目)
/* 透明遮盖层 */
.cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(255, 255, 255, 0.2);
backdrop-filter: blur(10px); /* 为元素后面区域添加模糊或其他效果 */
}<div class="box">
<img src="../images/kobe01.jpg" alt="" />
<div class="cover"></div>
</div>
linear-gradient()
语法
用于创建一个表示两种或多种颜色线性渐变的图片
linear-gradient(angle, ...color-stop)参数
angle: 渐变的角度deg: 渐变线的方向的角度。0deg等价于to top,增加值相当于顺时针旋转。to [top|bottom] [left|right]: 文字描述的角度。
...color-stop: { color stop } 渐变的颜色和停止的位置
注意:
*-gradient()函数返回的是一张图片。其结果属于<gradient>数据类型,是一种特别的<image>数据类型- 由于
<gradient>数据类型系<image>的子数据类型,<gradient>只能被用于<image>可以使用的地方,如background-image、list-style-image、border-image、content等
示例
/* 渐变轴为45度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度 40% 位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);radial-gradient()
语法
创建了一个图像,该图像是由从原点发出的两种或者多种颜色之间的逐步过渡组成
radial-gradient(circle at center, red 0, blue, green 100%)
radial-gradient(ending-shape at position, [color-stop,]+ )参数
ending-shape: { center | ellipse | closest-side | closest-corner | farthest-side | farthest-corner } 结束的位置和样式position: { n% n% } 原点位置坐标color-stop: 过渡颜色,和停止位置
示例
background: radial-gradient(#e66465, #9198e5)
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%)
background-image: radial-gradient( farthest-corner at 40px 40px, #f35 0%, #43e 100% )浏览器前缀
浏览器前缀,官方术语叫:供应商特定扩展(vendor-specific extensions)
形成原因:CSS 属性刚开始时并没有成为标准,浏览器为了防止后续会修改名字给新的属性添加了浏览器前缀
常用浏览器前缀:
-o-: Opera 等-ms-: IE 等-moz-: Firefox 等-webkit-: Chrome、Safari 等
注意:
- 在实际项目中不需要手动添加,会通过
webpack等打包工具自动添加浏览器前缀 - 配置:在
.browserslist中添加需要适配哪些浏览器
媒体查询
媒体查询是一种提供给开发者针对不同设备需求进行定制化开发的一个接口。
你可以根据设备的类型(比如屏幕设备、打印机设备)或者特定的特性(比如屏幕的宽度)来修改页面。
1、媒体查询的使用方式:
方式一:通过@media 和@import 使用不同的 CSS 规则(常用)
css@import url(./css/miniScreen.css) (max-width: 600px) {}; /** 或者(常用) */ @media screen and (max-width: 600px) {};方式二:使用 media 属性为
<style><link><source>和其他 HTML 元素指定特定的媒体类型html<link rel="stylesheet" media="(max-width: 600px)" href="./css/miniScreen.css" />方式三:使用 Window.matchMedia() 和 MediaQueryList.addListener() 方法来测试和监控媒体状态
2、媒体类型(Media Types)
在使用媒体查询时,你必须指定要使用的媒体类型

all: (默认),适用于所有设备print: 适用于在打印预览模式下在屏幕上查看的分页材料和文档screen: (掌握)适用于屏幕speech: 适用于语音合成器,它替换了 aural 类型
3、媒体特性(Media Features)
媒体特性(Media features)描述了浏览器、输出设备或是预览环境的具体特征

注意:
- 通常会将媒体特性描述为一个表达式
- 每条媒体特性表达式都必须用括号括起来

更多:媒体特性
4、逻辑操作符(Logical Operators)

如果有多个条件,我们可以通过逻辑操作符联合复杂的媒体查询:
and: and 操作符用于将多个媒体查询规则组合成单条媒体查询not: (取反)not 运算符用于否定媒体查询,如果不满足这个条件则返回 true,否则返回 falseonly: only 运算符仅在整个查询匹配时才用于应用样式,: 逗号用于将多个媒体查询合并为一个规则
示例:
@media screen and (min-width: 320px) and (max-width: 414px) {
body {
background-color: #f0f;
}
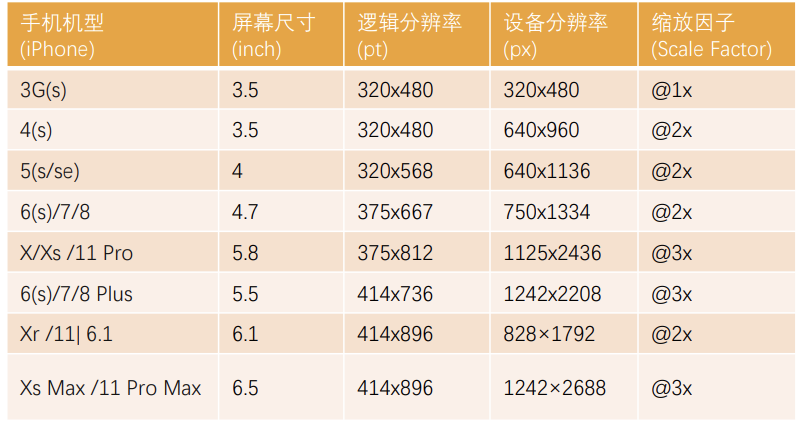
}5、常见移动设备

6、练习:
<style>
@media screen and (min-width: 320px) {
body {
font-size: 16px;
}
}
@media screen and (min-width: 375px) {
body {
font-size: 20px;
}
}
@media screen and (min-width: 414px) {
body {
font-size: 24px;
}
}
@media screen and (min-width: 480px) {
body {
font-size: 28px;
}
}
</style>
<div class="box">媒体查询的练习</div>CSS 单位
前面编写的 CSS 中,我们经常会使用 px 来表示一个长度(大小),比如 font-size 设置为 18px,width 设置为 100px
px 是一个长度(length)单位,事实上 CSS 中还有非常多的长度单位
分类:
- 绝对长度单位(Absolute length units)
- 相对长度单位(Relative length units)
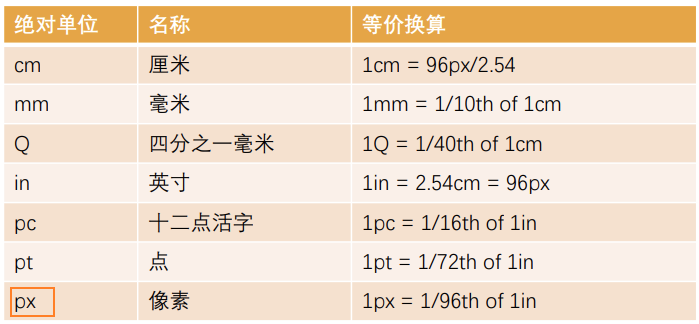
1、CSS 中的绝对单位
绝对单位与其他任何东西都没有关系,通常被认为总是相同的大小。这些值中的大多数在用于打印时比用于屏幕输出时更有用,如 cm,常用的有:px(像素)

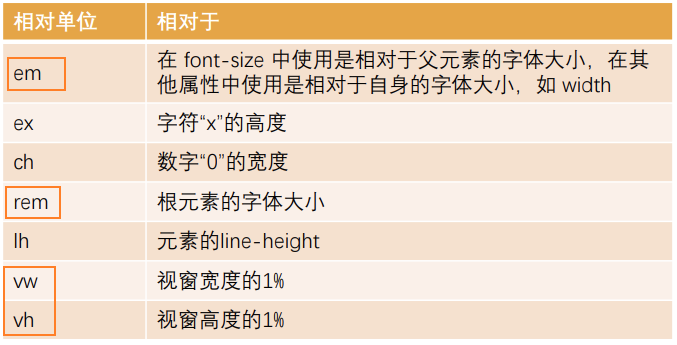
2、CSS 中的相对单位
相对单位相对于其他一些东西,如父元素的字体大小,或者视图端口的大小

相对单位:em
em 相对于当前元素自身的 font-size 的计算值
相对单位:rem
rem 相对于根元素 html 的 font-size 的计算值
相对单位:vw / vh
vw / vh 相对于屏幕视口的百分比值,1vw = 1%屏幕视口
像素的理解
px 是 pixel 单词的缩写,翻译为像素
像素是影响显示的基本单位。(比如屏幕上看到的画面、一幅图片)
1、像素的分类:
- 设备像素(也称之为物理像素)
- 设备独立像素(也称之为逻辑像素)
- CSS 像素
2、设备像素(物理像素)
设备像素指的是显示器上的真实像素,每个像素的大小是屏幕固有的属性,屏幕出厂以后就不会改变了
我们在购买显示器或者手机的时候,提到的设备分辨率就是设备像素的大小,如 iPhone X 的分辨率 1125x2436,指的就是设备像素
3、设备独立像素(逻辑像素)
在设备像素之上,操作系统为开发者进行抽象,提供了逻辑像素的概念。保证在不同屏幕上显示的效果相同
可以在 window11 中通过 系统 - 屏幕 - 显示分辨率 选择不同的像素分辨率;常用的是1920 * 1080
4、CSS 像素
CSS 中我们经常使用的单位也是 pixel,它在默认情况下等同于设备独立像素(逻辑像素)
可以通过 JavaScript 中的screen.width和screen.height获取到电脑的逻辑分辨率
5、DPR、PPI、DPI
DPR:设备像素比(device pixel ratio)
在 Retina 屏幕中,一个逻辑像素在长度上对应两个物理像素,这个比例称之为设备像素比
可以通过
window.devicePixelRatio获取到当前屏幕上的 DPR 值PPI:像素密度单位(Pixels Per Inch),表示每英寸所拥有的像素数量
DPI:每英寸点数(Dots Per Inch),表示图像每英寸长度内的像素点数
CSS 预处理器
CSS 预处理器是一个能让你通过预处理器自己独有的语法来生成 CSS 的程序。代码最终会转化为 CSS 来运行, 因为对于浏览器来说只识别 CSS
1、CSS 编写的痛点
- 比如大量的重复代码, 虽然可以用类来勉强管理和抽取, 但是使用起来依然不方便
- 比如无法定义变量(当然目前已经支持), 如果一个值被修改, 那么需要修改大量代码, 可维护性很差 (比如主题颜色)
- 比如没有专门的作用域和嵌套, 需要定义大量的 id/class 来保证选择器的准确性, 避免样式混淆等
2、常见 CSS 预处理器
Sass / Scss
2007 年诞生,最早也是最成熟的 CSS 预处理器,拥有 ruby 社区的支持,是属于 Haml(一种模板系统)的一部分
目前受 LESS 影响,已经进化到了全面兼容 CSS 的 SCSS
Less
2009 年出现,受 SASS 的影响较大,但又使用 CSS 的语法,让大部分开发者更容易上手
比起 SASS 来,可编程功能不够,优点是使用方式简单、便捷,兼容 CSS
应用:Bootstrap 、 AntDesign
Stylus
2010 年产生,来自 Node.js 社区,主要用来给 Node 项目进行 CSS 预处理支持
语法偏向于 Python, 使用率相对于 Sass/Less 少很多
Less 4
Less (Leaner Style Sheets) 是一门 CSS 扩展语言, 并且兼容 CSS。
Less 增加了很多相比于 CSS 更好用的特性,如定义变量、混入、嵌套、计算等,Less 最终需要被编译成 CSS 运行于浏览器中(包括部署到服务器中)
Less 环境搭建
方式一:通过 npm 包管理下载 less 包,对代码进行编译
sh# 全局安装 less npm i less -g # 使用lessc命令将styles.less编译成 styles.css lessc styles.less styles.css方式二:通过 VSCode 插件
Easy LESS来编译成 CSS 或者在线编译方式三:引入 CDN 的 less 编译代码,对 less 进行实时的处理
html<link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="https://cdn.jsdelivr.net/npm/less"></script>方式四:将 CDN 上的 less 编译代码下载到本地,然后引入
html<link rel="stylesheet/less" type="text/css" href="styles.less" /> <script src="./js/lessc.js"></script>
基本使用
<div class="box">
<p class="content"><em>Less</em> is a backwards-compatible language extension for CSS</p>
<div class="jump">
<span>点击此处跳转:</span>
<a href="www.baidu.com" class="link">百度一下</a>
</div>
</div>.box {
width: 600px;
margin: 50px auto;
box-shadow: 5px 10px 20px #ddd;
padding: 15px;
.content {
em {
color: orange;
}
}
.jump {
.link {
color: #333;
text-decoration: none;
&:hover {
text-decoration: underline;
color: orange;
}
}
}
}
语法-Less 兼容 CSS
Less 是兼容 CSS 的,所以我们可以在 Less 文件中编写所有的 CSS 代码
语法-变量
语法
@width: 10px;
@height: @width + 10px;
#header {
width: @width; // 10px
height: @height; // 20px
}语法-嵌套
语法
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}父选择器 &
.button {
color: blue;
&-ok { // .button-ok
background-image: url('ok.png');
}
&:hover { // .button:hover
color: green;
}
}语法-运算
可以利用算术运算符 +、-、*、/ 对任何数字、颜色或变量进行运算。
计算的结果以最左侧操作数的单位类型为准。
@conversion-1: 5cm + 10mm; // 结果是 6cm
@conversion-2: 2 - 3cm - 5mm; // 结果 -1.5cm
@incompatible-units: 2 + 5px - 3cm; // 结果是 4px(结果是错的)
@base: 5%;
@filler: @base * 2; // 结果是 10%
@other: @base + @filler; // 结果是 15%
@base: 2cm * 3mm; // 结果是 6cm(结果是错的)
@color: (#224488 / 2); // 结果是 #112244
background-color: #112244 + #111; // 结果是 #223355
@color: #222 / 2; // 结果是 `#222 / 2`, not #111
background-color: (#ffffff / 16); // 结果是 #101010注意:
运算的结果并不准确,不建议使用
为了与
CSS保持兼容,calc()并不对数学表达式进行计算,但是在嵌套函数中会计算变量和数学公式的值less@var: 50vh/2; width: calc(50% + (@var - 20px)); // 结果是 calc(50% + (25vh - 20px))
语法-混入
混入(Minxins)可以将代码抽取到一个独立的地方,任何选择器都可以进行复用
1、混入的基本使用
.bordered {
border-top: dotted 1px black;
border-bottom: solid 2px black;
}
#menu a {
color: #111;
.bordered();
}
.post a {
color: red;
.bordered();
}注意: 混入在没有参数的情况下,小括号可以省略,但是不建议这样使用
2、混入可以传递参数
.bordered(@borderColor: black) {
border-top: dotted 1px @borderColor;
border-bottom: solid 2px @borderColor;
}
#menu a {
color: #111;
.bordered(red);
}3、混入和映射结合使用
.box-size {
width: 100px;
height: 100px;
}
.box {
background-color: orange;
width: .box-size()[width];
height: .box-size()[height];
}应用: 弥补 Less 中不能自定义函数的缺陷
// 2. 混入和映射结合实现自定义函数
@htmlFontSize: 16px;
.pxToRem(@px) {
result: (@px / @htmlFontSize) * 1rem;
}
.box {
width: .pxToRem(100px)[result]; // 6.25rem
height: .pxToRem(50px)[result]; // 3.125rem
background-color: orange;
}语法-extend 继承
和混入的异同:
相同:和 mixins 作用类似,都用于复用代码
不同:extend 最终会转化成并集选择器
.inline {
color: red;
}
nav ul {
background: blue;
+&:extend(.inline);
}编译为:
nav ul {
background: blue;
}
.inline,
nav ul {
color: red;
}语法-Less 内置函数
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等
@base: #f04615;
@width: 0.5;
.class {
+ width: percentage(@width); // 返回 `50%`
+ width: convert(100px, 'in') // 转化单位为in
+ color: saturate(@base, 5%); // 饱和度
+ color: color(red) // 转化颜色为#FFF这种格式
+ font-size: floor(18.5) // 向下取整
background-color:
+ spin(lighten(@base, 25%), 8); // 亮度
}语法-作用域
查找规则: 查找一个变量时,查找顺序为当前作用域或混入 > 父级作用域
@var: red;
#page {
@var: white;
#header {
color: @var; // white
}
}在混入中查找变量
@var: red;
.color {
@var: blue;
}
.box {
@var: white;
.inner {
.color();
color: @var; // blue
}
}语法-注释
块注释和行注释都可以使用
/* 一个块注释
* style comment! */
@var: red;
// 这一行被注释掉了!
@var: white;语法-导入
导入的方式和 CSS 原生的 @import 方法一致。如果导入的文件是 .less 文件,可以省略扩展名
@import 'library'; // library.less
@import 'typo.css';语法-映射
#colors() {
primary: blue;
secondary: green;
}
.button {
color: #colors[primary];
border: 1px solid #colors[secondary];
}Sass/Scss
事实上,最初 Sass 是 Haml 的一部分,Haml 是一种模板系统,由 Ruby 开发者设计和开发。
所以,Sass 的语法使用的是类似于 Ruby 的语法,没有花括号,没有分号,具有严格的缩进;
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color我们会发现它的语法和 CSS 区别很大,后来官方推出了全新的语法 SCSS,意思是 Sassy CSS,他是完全兼容 CSS 的。
目前在前端学习 SCSS 直接学习 SCSS 即可:
SCSS 的语法也包括变量、嵌套、混入、函数、操作符、作用域等
通常也包括更为强大的控制语句、更灵活的函数、插值语法等
大家可以根据之前学习的 less 语法来学习一些 SCSS 语法
目前大家掌握 Less 的使用即可